1. Create .aspx for particular module/component without master page and without body tag.
For example:-

2. In Controller-
For example:-
HomeController.cs
public ActionResult EmbedWidget()
{
return View("NewWidget");
}
3. This is example code, can have your own code of component that you want to create in your Widget.
4. JavaScript and CSS for this widget must be embedded in same widget page in this case NewWidget.aspx.
5. Once widget is created by above method in any of your site, can use this widget/component in any other site or in same site.
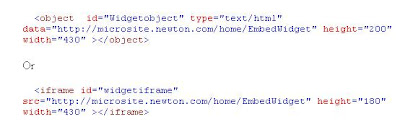
6. Where you want to add this widget in page, just insert "object" tag or "iframe" tag which is comfortable for your page.
For example:-

7. Height and Width of "object" or "iframe" need to set as per your widget/object size.
8. Site that contain widget, in this case microsite.newton.com need to be in running state.
No comments:
Post a Comment